اڪثر دوستن جو سوال رهيو آهي ته بلاگر جي ترتيب ساڄي کان کاٻي (Right-to-Left) طرف ڪيئن رکجي، جو بنيادي طور تي بلاگر جي ترتيب انگريزي ۾ آهي، يعني کاٻي کان کان ساڄي (Left to right) آهي۔
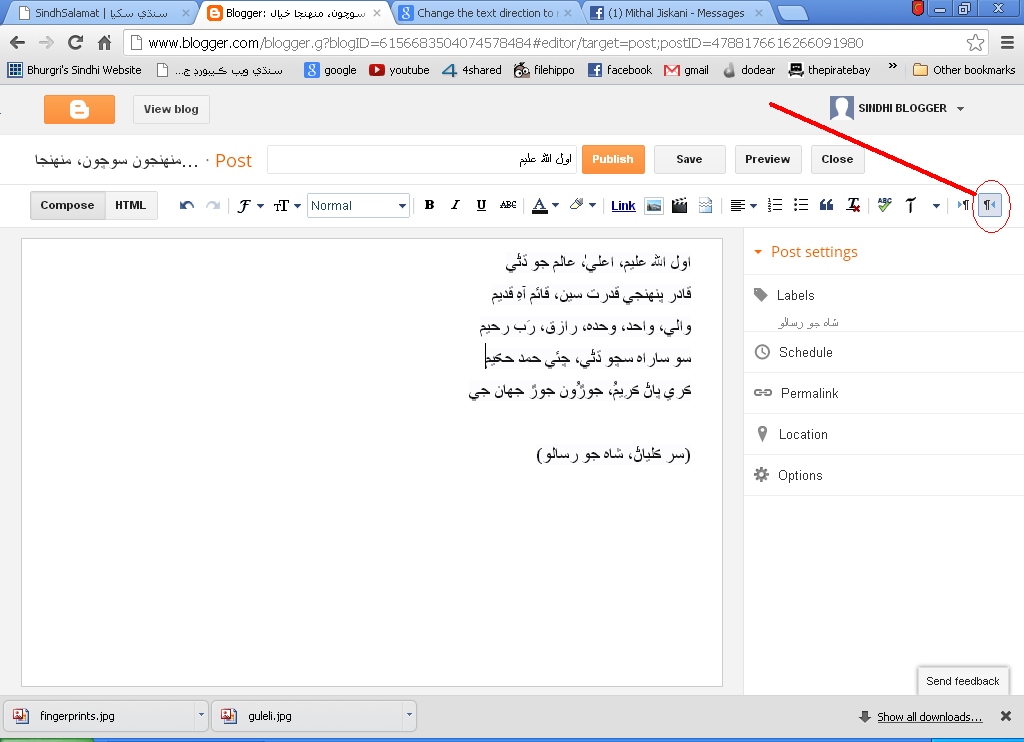
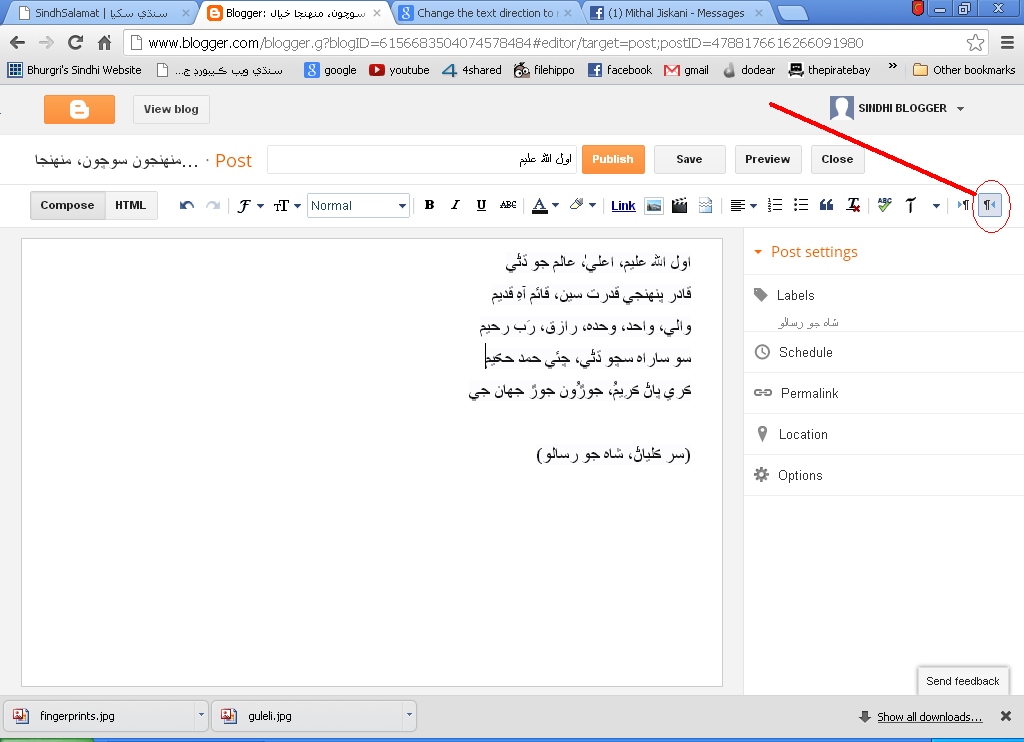
بلاگر جي پوسٽ ايڊيٽر ۾ فارميٽنگ بار ۾ ساڄي کان کاٻي (Right-to-Left) لکڻ جي سهولت ڏنل آهي، جيئن گزريل موضوع ۾ سمجهائڻ جي ڪوشش ڪئي اٿم آهي (لنڪ ۔۔ بلاگر تي بلاگ ٺاهڻ ۔۔ حصو ٻيون)


۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔

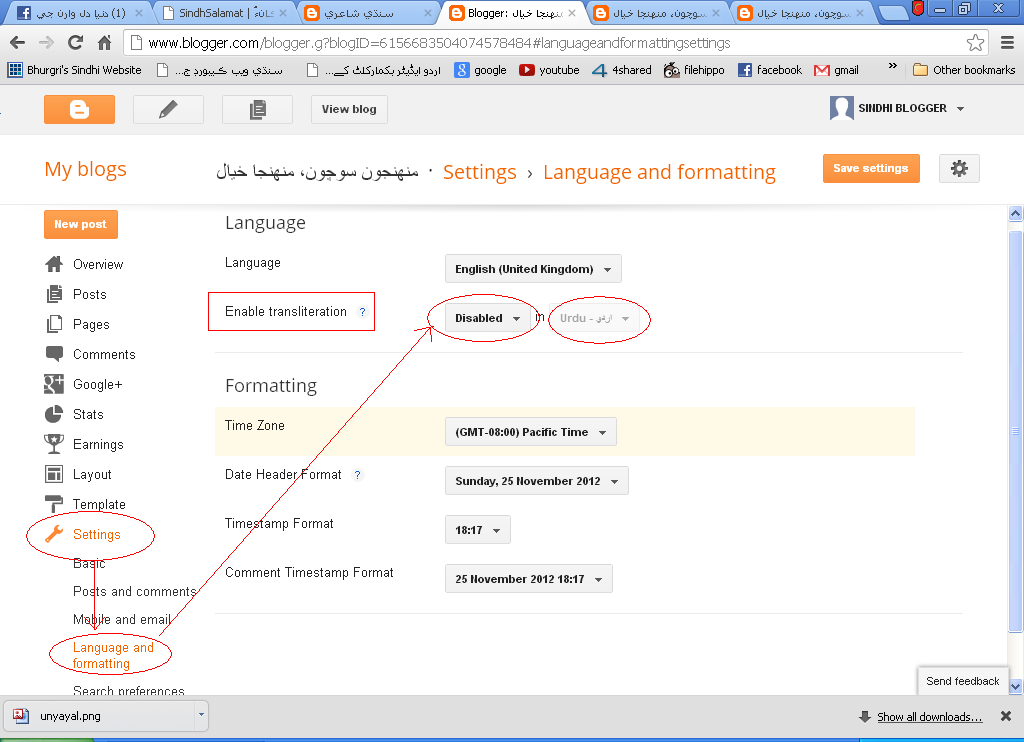
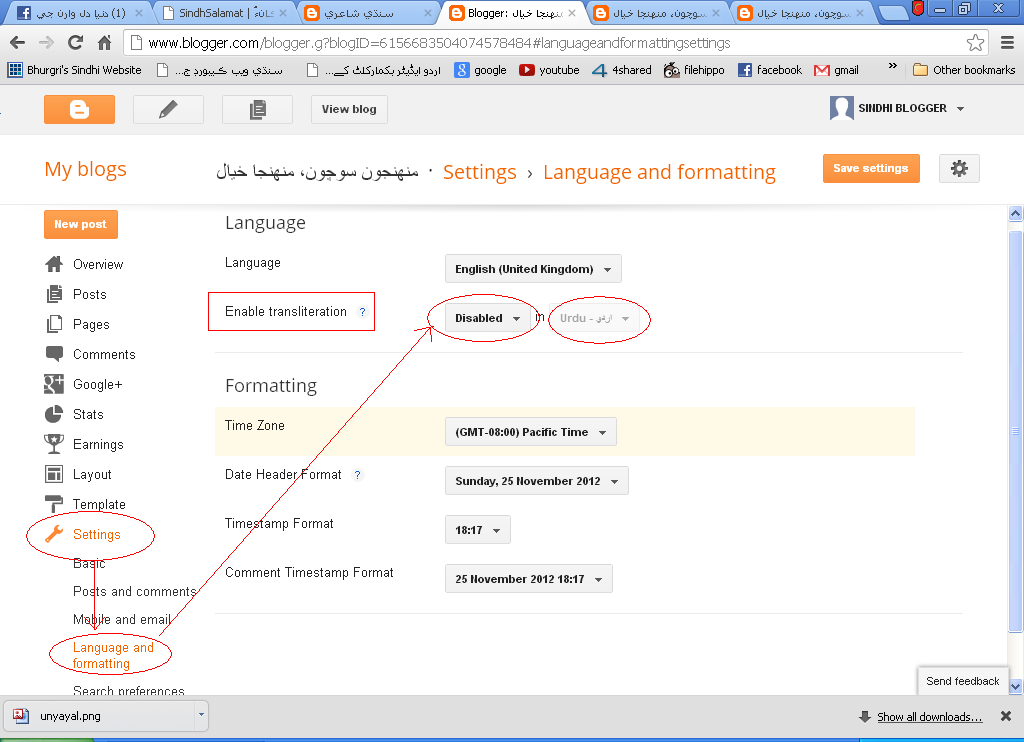
... کاٻي پاسي Setting واري لنڪ تي ڪلڪ ڪريو،
... language and formating وري لنڪ تي ڪلڪ ڪريو،
۔۔۔ Enable Translitrationواري حصي تي جيڪڏهن ٽرانسلِٽريشن Disable ٿيل آهي ته ان کي Enable ڪري ڇڏيو، ڀرسان واري باڪس مان اردو، عربي، يا فارسي، مطلب ساڄي کان کاٻي پاسي لکي ويندڙ کان به ٻولي چونڊيو۔۔
آخر ۾ مٿي نارنگي رنگ جي بٽڻ Save Settings کي ڪلڪ ضرور ڪجو۔ اوهان جي بلاگ جي پوسٽ ايڊيٽر تي ساڄي کان کاٻي پاسي تحرير واري سهولت دستياب هوندي۔
هاڻي اچون ٿا اصل مسئلي تي ته سنڌي بلاگنگ لاءِ پوري بلاگ جي مطلب هيڊر Header کان Footer تائين جي ترتيب ساڄي کان کاٻي ڪيئن ڪجي۔ ۔۔۔ تصويرن ذريعي سمجهايان ٿو۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔

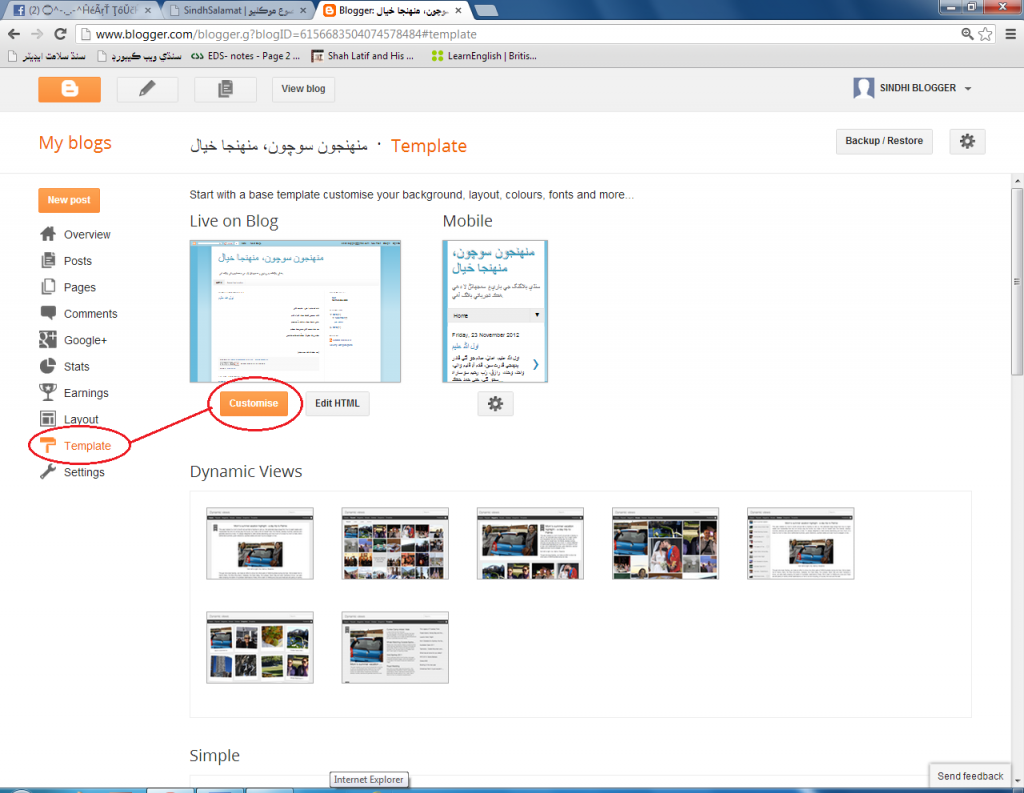
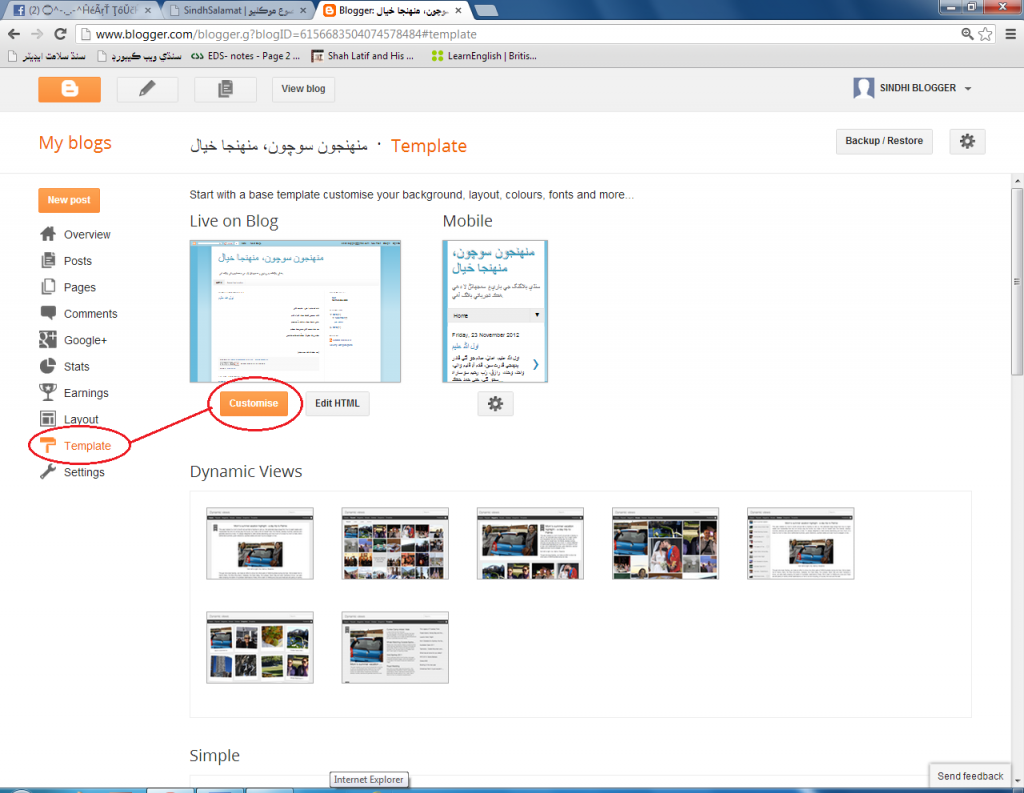
2۔ هيٺين تصوير مطابق Template تي ڪلڪ ڪريو۔۔۔
2۔ ڪسٽمائز تي ڪلڪ ڪريو۔۔۔

3۔ هاڻي اوهان جنهن پيج تي موجود آهيو، انهي کي ٽيمپليٽ ڊزائنر چئجي ٿو۔ هتي اوهان بلاگ جا مختلف حصن جي ڏيکاءَ ۾ تبديلي ڪري سگهو ٿا۔
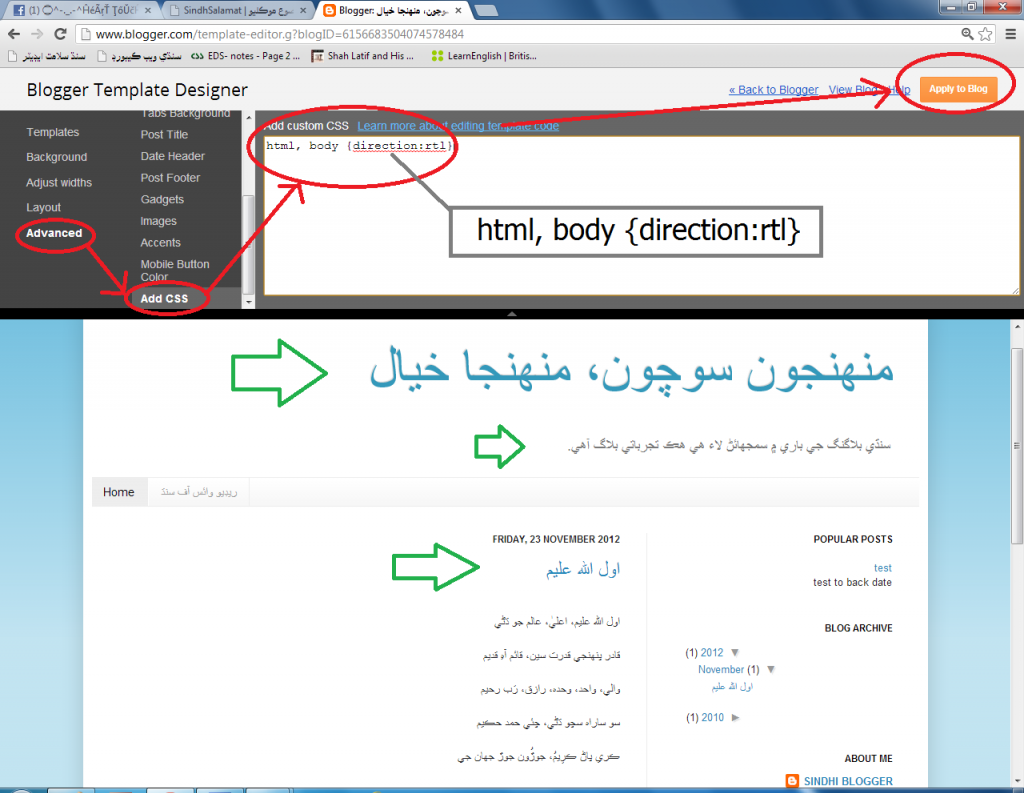
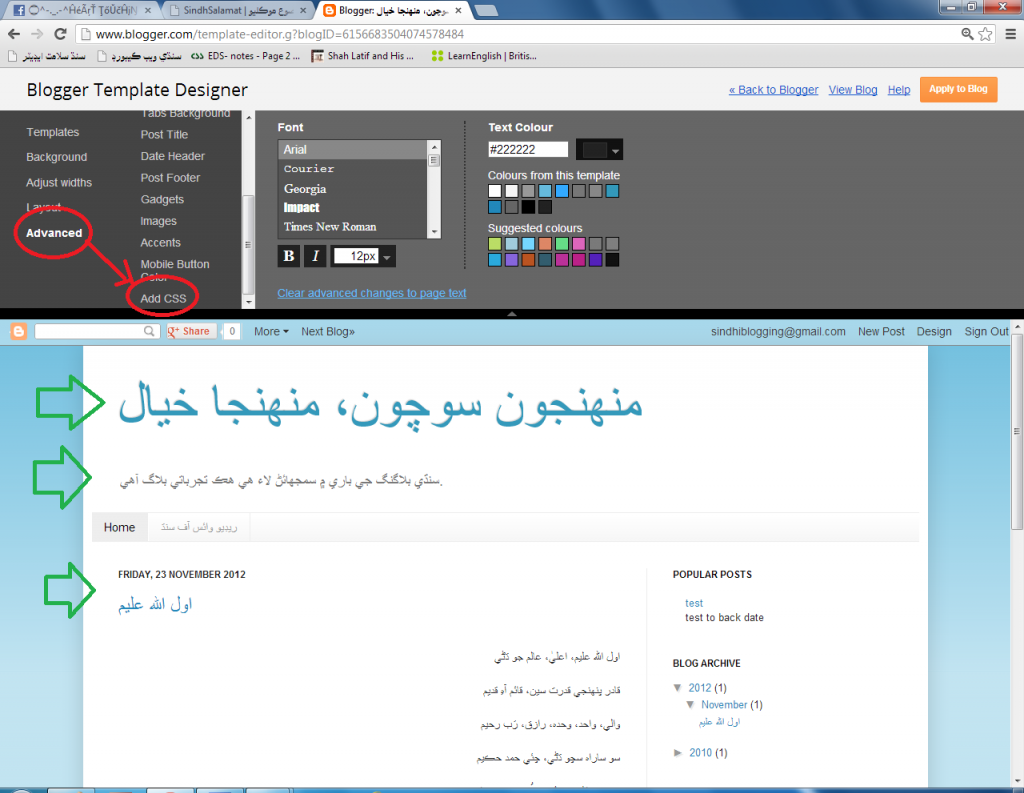
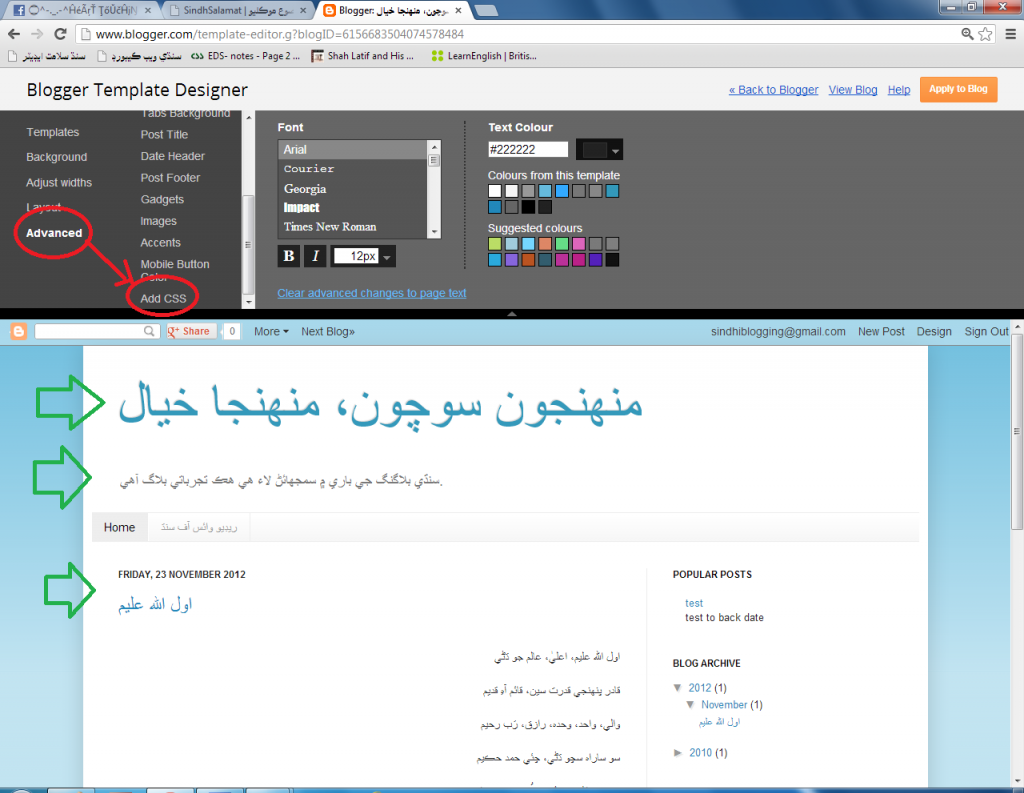
اوهان هيٺين تصوير ۾ سائي رنگ جي تير جي نشانن کي نوٽ ڪيو ته بلاگ جو ٽائٽل، بلاگ جو تفصيل (Description) ۽ پوسٽ جو عنوان پڻ کاٻي طرف آهن، جيڪي سنڌي بلاگنگ ۾ ساڄي طرف هجڻ گهرجن۔۔
هيٺ اچو۔

هاني هيٺين تصوير موجب پهريان Advanced تي ڪلڪ ڪريو،
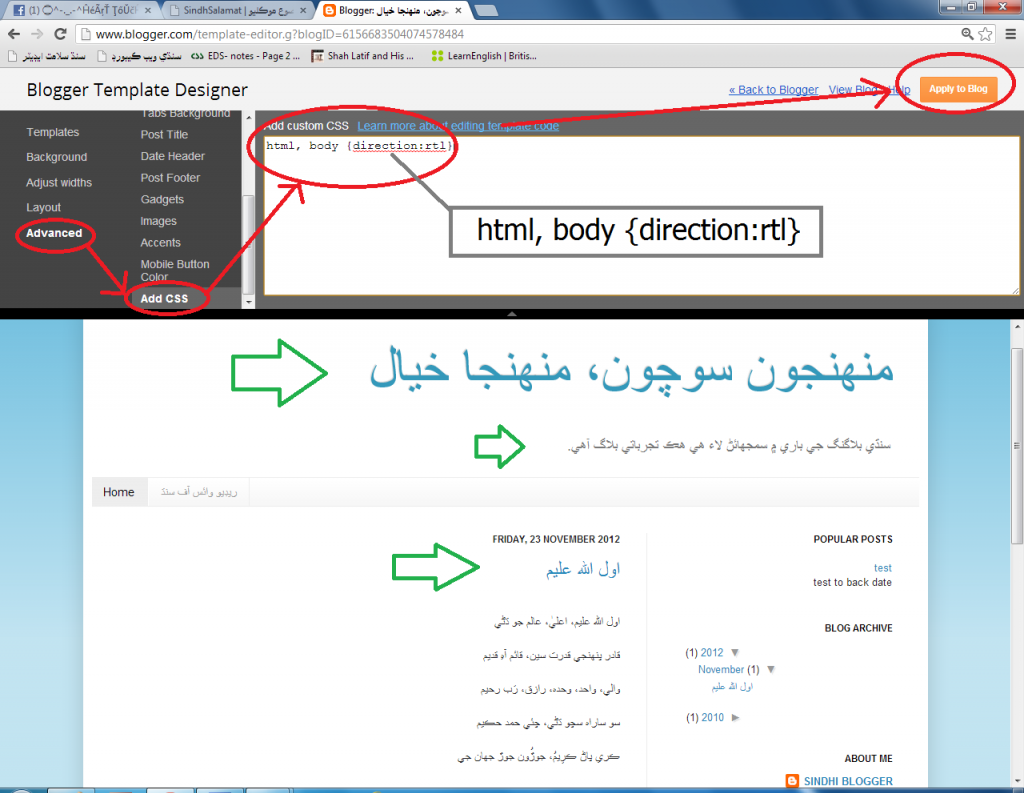
Add CSS تي ڪلڪ ڪرڻ کان پوء سامهون ايندڙ باڪس ۾ هيٺيون ڪوڊ لکو
هاڻ Apply to blog واري بٽڻ کي ڪلڪ ڪريو۔
هاني سائي تير واري نشانن واري تحرير کي ڏسو، مٿين تصوير ۽ هيٺيڻ تصوير ۾ واضع فرق آهي۔
هاڻي اوهان جي بلاگ جي ترتيب ساڄي کان کاٻي طرف واري ٿي چڪي آهي۔

بلاگر جي پوسٽ ايڊيٽر ۾ فارميٽنگ بار ۾ ساڄي کان کاٻي (Right-to-Left) لکڻ جي سهولت ڏنل آهي، جيئن گزريل موضوع ۾ سمجهائڻ جي ڪوشش ڪئي اٿم آهي (لنڪ ۔۔ بلاگر تي بلاگ ٺاهڻ ۔۔ حصو ٻيون)

۔۔۔
جيڪڏهن اوهان وٽ پوسٽ ايڊيٽر ۾ ساڄي کان کاٻي (Right-to-Left) جي سهولت نه اهي ته گهٻرائڻ جي ضرورت نه آهي، هيٺ ڏنل قدمن تي عمل ڪريو:
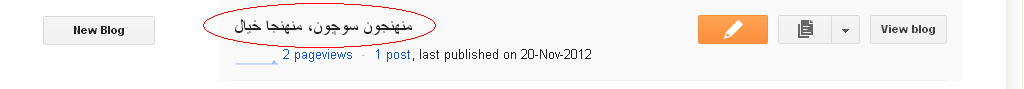
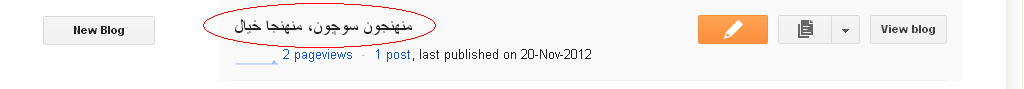
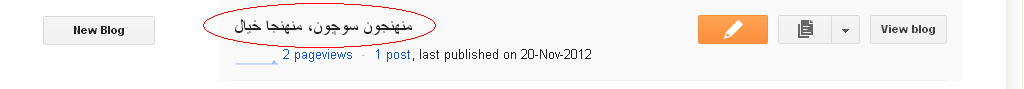
لاگ ان ٿيڻ کان پوءِ ڊيش بورڊ تي پنهنجي بلاگ کي ڪلڪ ڪريو،
۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔۔

... کاٻي پاسي Setting واري لنڪ تي ڪلڪ ڪريو،
... language and formating وري لنڪ تي ڪلڪ ڪريو،
۔۔۔ Enable Translitrationواري حصي تي جيڪڏهن ٽرانسلِٽريشن Disable ٿيل آهي ته ان کي Enable ڪري ڇڏيو، ڀرسان واري باڪس مان اردو، عربي، يا فارسي، مطلب ساڄي کان کاٻي پاسي لکي ويندڙ کان به ٻولي چونڊيو۔۔
آخر ۾ مٿي نارنگي رنگ جي بٽڻ Save Settings کي ڪلڪ ضرور ڪجو۔ اوهان جي بلاگ جي پوسٽ ايڊيٽر تي ساڄي کان کاٻي پاسي تحرير واري سهولت دستياب هوندي۔
هاڻي اچون ٿا اصل مسئلي تي ته سنڌي بلاگنگ لاءِ پوري بلاگ جي مطلب هيڊر Header کان Footer تائين جي ترتيب ساڄي کان کاٻي ڪيئن ڪجي۔ ۔۔۔ تصويرن ذريعي سمجهايان ٿو۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔۔
۔۔۔۔۔۔۔۔۔۔۔۔۔
1۔ لاگ ان ٿيڻ کان پوءِ ڊيش بورڊ تي پنهنجي بلاگ کي ڪلڪ ڪريو،

2۔ هيٺين تصوير مطابق Template تي ڪلڪ ڪريو۔۔۔
2۔ ڪسٽمائز تي ڪلڪ ڪريو۔۔۔

3۔ هاڻي اوهان جنهن پيج تي موجود آهيو، انهي کي ٽيمپليٽ ڊزائنر چئجي ٿو۔ هتي اوهان بلاگ جا مختلف حصن جي ڏيکاءَ ۾ تبديلي ڪري سگهو ٿا۔
اوهان هيٺين تصوير ۾ سائي رنگ جي تير جي نشانن کي نوٽ ڪيو ته بلاگ جو ٽائٽل، بلاگ جو تفصيل (Description) ۽ پوسٽ جو عنوان پڻ کاٻي طرف آهن، جيڪي سنڌي بلاگنگ ۾ ساڄي طرف هجڻ گهرجن۔۔
هيٺ اچو۔

هاني هيٺين تصوير موجب پهريان Advanced تي ڪلڪ ڪريو،
Add CSS تي ڪلڪ ڪرڻ کان پوء سامهون ايندڙ باڪس ۾ هيٺيون ڪوڊ لکو
PHP:
html, body{direction:rtl}هاني سائي تير واري نشانن واري تحرير کي ڏسو، مٿين تصوير ۽ هيٺيڻ تصوير ۾ واضع فرق آهي۔
هاڻي اوهان جي بلاگ جي ترتيب ساڄي کان کاٻي طرف واري ٿي چڪي آهي۔