سنڌسلامت ڊاٽ ڪام گذريل سال جيان هيل به پنهنجي رُڪنن کي عيد جو تحفو پيش ڪري رهي آهي... سونهاري سنڌ نالي سان بلاگر ٽيمپليٽ کي ڊزائين ڪرڻ جو مقصد تصويرن کي اهميت ڏيارڻ آهي... اسان کوڙ سارين تصويرن کي پنهنجي ڪئمرا جي اک ۾ محفوظ ڪندا آهيون ۽ پوءِ انهن کي فيسبوڪ، ٽوئيٽر، انسٽاگرام يا ٻين سوشل ويبسائٽن تي اپلوڊ ڪري داد وصول ڪندا آهيون J پر ڇا توهان ڪڏهن اهو سوچيو آهي ته توهان ۽ اسان جون اهي تصويرون گوگل جي پهچ کان پري رهن ٿيون!؟ ۽ اهي تصويرون صرف اهي ئي ڏِسي سگھن ٿا جيڪي فيسبوڪ جا دوست هُجن يا ٽوئيٽر تي پوئلڳ! ۽ جيڪڏهن توهان تصويرن جي پرائويسي ختم به ڪري ڇڏيو پوءِ به گوگل توهان جون تصويرون ڳولهڻ کان قاصر هوندو آهي. اهڙي طرح سان توهان جون خوبصورت تصويرون ٻين انٽرنيٽ استعمال ڪندڙن جي پهچ کان پري ٿيو وڃن.. انٽرنيٽ تي اسان کي سنڌ جي فصلن، ٻيلن، شهرن، واهڻن وستين، پکين، تاريخي جاين، تفريحي ماڳن کي ڳولهڻ لاءِ انگريزيءَ ۾ لکڻو پوي ٿو جنهن سان مثبت نتيجا نٿا مِلن ۽ اسان پنهنجي اندر کان اهوئي سوال ڪندا آهيون ته “اها تصوير سنڌين اڃا تائين ڇو ناهي رکي!؟”..
سنڌ کي “جنت الفردوس” پڻ سڏيو وڃي ٿو اُهو هِن ڪري ته سنڌ جي ثقافتي ۽ فطرتي سونهن تمام گھڻو متاثر ڪندڙ آهي، سنڌي ٻوليءَ ۾ تصويري بلاگ جي کوٽ کي نظر ۾ رکندي سونهاري سنڌ بلاگر ٽيمپليٽ ڊزائين ڪيو ويو آهي، جنهن جو مقصد سنڌ ۾ تصويرن کي اهميت ڏيارڻ آهي.
ٽيمپليٽ جا فيچرز :
سوشل ميڊيا آپٽمائيزيشن
انٽرفيس
نوٽ:
سنڌ کي “جنت الفردوس” پڻ سڏيو وڃي ٿو اُهو هِن ڪري ته سنڌ جي ثقافتي ۽ فطرتي سونهن تمام گھڻو متاثر ڪندڙ آهي، سنڌي ٻوليءَ ۾ تصويري بلاگ جي کوٽ کي نظر ۾ رکندي سونهاري سنڌ بلاگر ٽيمپليٽ ڊزائين ڪيو ويو آهي، جنهن جو مقصد سنڌ ۾ تصويرن کي اهميت ڏيارڻ آهي.
ٽيمپليٽ جا فيچرز :
- هن ٽيمپليٽ کي ريسپانسِو بڻايو ويو آهي ته جيئن موبائل، ائنڊرائيڊ يا ڪمپيوٽر تي سولي نموني ڏِسي سگھجي.
- سرچ انجن آپٽيمائيزيشن (SEO)
- موضوعن ۽ صفحن جي عنوانن لاءِ الڳ سان ڊيٽا ويريئيبل..
- ايڇ ٽي ايم ايل جي سادي ڪوڊنگ جيئن سرچ انجن روبوٽس بلاگ تي موجود مواد کي آساني سان پڙهي سگهن..
- بناوٽ جي ڪوڊنگ کي ٽن ٽيگس ( H1 بلاگ ٽائيٽل لاءِ، H2 سائيڊ بار ۽ پوسٽ ٽائيٽل لاءِ جڏهن ته H3 سب هيڊنگ لاءِ) ۾ سرچ انجن روبوٽ جي گهرجن مطابق ورهايل..
- ڪيٽگريون، تبصره، محفوظ ڪيل مواد کي سرچ ڪندڙ روبوٽس جي سيٽنگ مطابق رکيل..
- بلاگ ۾ جيڪيوري ۽ سي.ايس.ايس سان سجيل خوبصورت سلائيڊر.
- بلاگ جي هيڊر ۾ سوشل آئيڪان سجيل..
سوشل ميڊيا آپٽمائيزيشن
- بلاگ تي پوسٽ ٿيل تصوير کي 5 مشهور سوشل نيٽورڪس بشمول فيسبوڪ، ٽوئيٽر، گوگل پلس، لنڪڊ اِن ۽ پِن اِٽ تي پڻ ونڊي سگھو ٿا.!
- بلاگ ۾ موجود سڀني آئڪان کي فونٽ اويسم (Awesome) تي رکيو ويو آهي.
- بلاگ ۾ فيسبوڪ ڪامينٽ باڪس پڻ لڳايو ويو آهي جنهن سان توهان تصوير متعلق پنهنجا رايا به ڏئي سگھو ٿا.
انٽرفيس
- سونهاري سنڌ بلاگر ٽيمپليٽ ۾ هڪ ئي وقت ٻن سنڌي فونٽس (ايم بي نرگس، ايم بي لطيفي) کي پڻ امبيڊ ڪري ٽيمپليٽ ۾ سجايو ويو آهي.. جنهن ڪري جيڪڏهن پڙهندڙ وٽ سنڌي فونٽ انسٽال ٿيل نه هوندا تڏهن به فونٽن جي نمائش بهتر ٿي سگهندي..
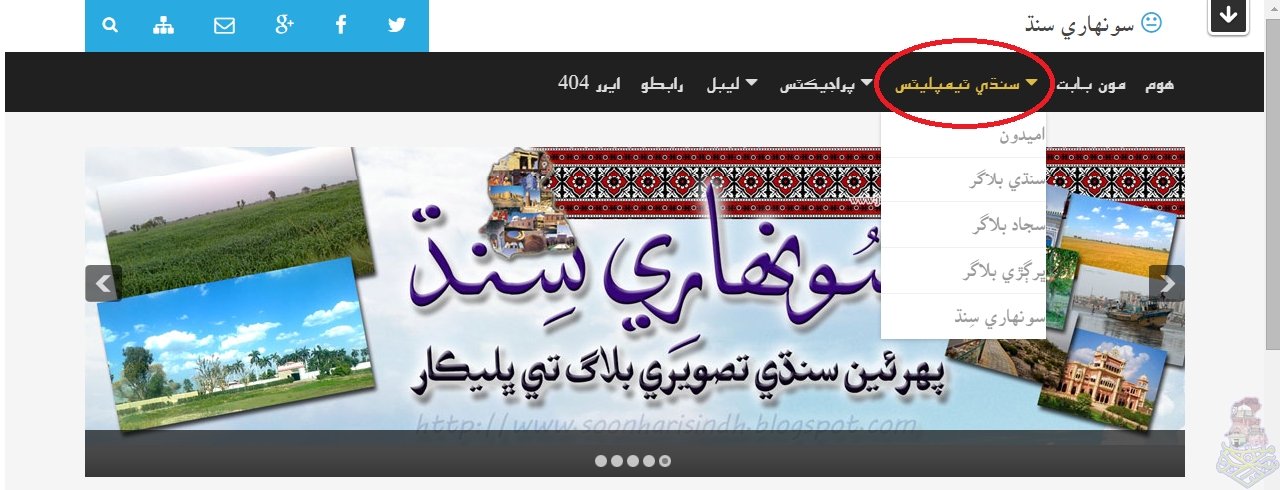
- ٽيمپليٽ ۾ جيڪوري پروگرام تحط مينيوبار لڳايو ويو آهي ته جيئن بلاگ ڏسندڙ تصويرن کي سولائيءَ سان ڏِسي سگھن.
- ٽيمپليٽ کي لڳ ڀڳ 98 سيڪڙو سنڌي رکيو ويو آهي ايسيتائين جو جيڪي جملا بلاگر کي ڪرڻا هوندا آهن اهي به اڳ ئي ڪري ڊيفالٽ سيٽنگ ۾ لڳايا ويا آهن.. ۽ صرف اهي جڳهيون جيڪي گوگل بلاگر پاڻ وٽ رکيون آهن کي ترجمو ناهي ڪيو ويو ..
- هيڊر، ڪنٽينٽ ريپر، پوسٽ سيڪشن، سائيڊ بار سيڪشن کي خوبصورت وجيٽس سان سينگاريو ويو آهي.. جيئن بلاگ تي ڦرندي مزا ماڻي سگهجن..
- بلاگ تي مواد ڳولهڻ لاءِ هيڊر ۾ سوشل آئيڪان سان گڏ سرچ آئيڪان لڳايو ويو آهي جنهن تي ڪلڪ ڪرڻ سان الڳ سان سرچ باڪس کُلي پوندو.
- ايميل ذريعي تازه ترين حاصل ڪرڻ لاءِ بلاگ جي هيٺئين حصي ايميل سبسڪرپشن جو اضافو ڪيو ويو آهي.
۔
- موضوع سان منسلڪ زپ فائيل ڊائونلوڊ ڪريو۔۔ ۽ ايڪسٽريڪٽ ڪري ايڪس ايم ايل فائيل حاصل ڪريو۔۔۔
- ڊيش بورڊ تي سائن ان ٿيڻ کان پوءِ پنهنجو بلاگ چونڊيو۔۔۔ ۽ کاٻي پاسي موجود انگريزي لفظ Template تي ڪلڪ ڪريو۔۔ هاڻي ساڄي پاسي موجود Backup / Restore لفظن تي ڪلڪ ڪريو۔۔۔

- هاڻي چاهيو ته پنهنجي موجوده ٽيمپليٽ جو بيڪ اپ وٺي رکو ۔۔ ان کانپوءِ برائوز بٽڻ تي ڪلڪ ڪري ايڪسٽريڪٽ ڪيل ايڪس ايم ايل فائيل جي لوڪيشن ڏيو ۽ اپلوڊ بٽڻ تي ڪلڪ ڪريو۔۔۔

- ۽ ڪم مڪمل ٿيو۔۔۔
نوٽ:
- ٽيمپليٽ کي 95 سيڪڙو سنڌي ۾ تبديل ڪيو ويو آهي۔۔ باقي 5 سيڪڙو اهو حصو آهي جتي انگريزي هجڻ ضروري آهي۔۔
- سونهاري سنڌ بلاگر ٽيمپليٽ جي ڪسٽيمائزيشن لاءِ هن ئي موضوع ۾ الڳ تحرير ڏجي ٿي..
- ٽيمپليٽ جي پسنديدگي بابت پنهنجي راءِ لائيو بلاگ يا وري هن ئي موضوع جي راءِ شماري سيڪشن ۾ ووٽ طور ڏئي سگهو ٿا۔۔۔
- ٽيمپليٽ جي فوٽر ايريا ۾ (لنڪ ٿيل ٽرانسليٽڊ با عبيدالله ٿهيم) کي اخلاقي تقاضو سمجهي چاهيو ته لڳايو نه ته پابندي نه آهي۔۔