محمد راشد شر
سينيئر رڪن
بلاگر جي سنڌي سکيا بابت هڪ نئي موضوع سان اوهان جي خدمت ۾ حاضر آهيان. اميد ته هن قسم جا موضوع اوهان لاءِ ڪارائتا ثابت ٿيندا.
اڄوڪو موضوع آهي ” بلاگ تي بيڪگرائونڊ تصوير ڪيئن ڏجي “
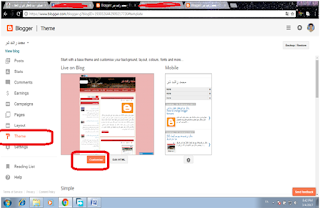
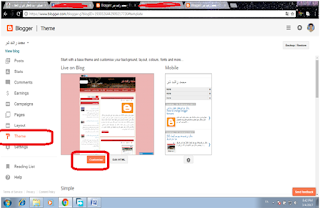
سڀ کان پهرين بلاگر تي لاگ ان ٿيو. بلاگر جي ديش بورڊ مان ٿيم تي ڪلڪ ڪريو.

تنهن کان پوءِ ڪستمائيز تي ڪلڪ ڪريو جيئن مٿين تصوير ۾ ڏيکاريل آهي.
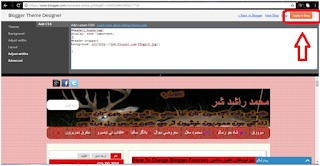
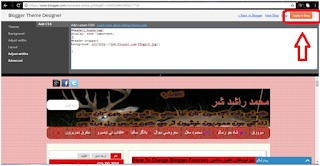
adjust width تي ڪلڪ ڪريو. تنهن کان پوءِ هڪ باڪس کلندو جنهن ۾ هي ڪوڊ پيسٽ ڪريو.
#Header1_headerimg{
display: none !important;
}
#header-wrapper{
background: url(http://i64.tinypic.com/15ogpvl.jpg);
}

مٿي ڏنل ڪوڊ لکي تنهن کان پوءِ اپلائي ٽو بلاگ تي ڪلڪ ڪريو.

اميد ته سمجهي ويا هوندا. ڪنهن به ڏکيائي جي صورت ۾ پنهنجو جواب موڪليو.
منهنجو بلاگ
هي موضوع منهنجي بلاگ تي.
اڄوڪو موضوع آهي ” بلاگ تي بيڪگرائونڊ تصوير ڪيئن ڏجي “
سڀ کان پهرين بلاگر تي لاگ ان ٿيو. بلاگر جي ديش بورڊ مان ٿيم تي ڪلڪ ڪريو.

تنهن کان پوءِ ڪستمائيز تي ڪلڪ ڪريو جيئن مٿين تصوير ۾ ڏيکاريل آهي.
adjust width تي ڪلڪ ڪريو. تنهن کان پوءِ هڪ باڪس کلندو جنهن ۾ هي ڪوڊ پيسٽ ڪريو.
#Header1_headerimg{
display: none !important;
}
#header-wrapper{
background: url(http://i64.tinypic.com/15ogpvl.jpg);
}

مٿي ڏنل ڪوڊ لکي تنهن کان پوءِ اپلائي ٽو بلاگ تي ڪلڪ ڪريو.

اميد ته سمجهي ويا هوندا. ڪنهن به ڏکيائي جي صورت ۾ پنهنجو جواب موڪليو.
منهنجو بلاگ
هي موضوع منهنجي بلاگ تي.
