ياد رهي ته سائين عبدالماجد ڀرڳڙي جي سالگراه ڏڻ تي کيس سنڌ سلامت طرفان مڃتا ڏيندي مون سندس ئي سائيٽ ڀرڳڙي ڊاٽ ڪام تي موجود جوملا ٽيمپليٽ کي سامهون رکندي تيار ڪيل ڀرڳڙي بلاگر ٽيمپليٽ ارپي هئي... سندن طرفان سنڌي ڪمپيوٽنگ جي ابتداء ۽ جاکوڙ جي مڃتا طور ٽيمپليٽ جو نالو پڻ ڀرڳڙي رکيو هو.. گڏو گڏ سمورين سنڌين سان واعدو ڪيو هو ته هي ٽيمپليٽ سنڌ سلامت تان رليز ڪئي ويندي..
هن ٽيمپليٽ کي گذريل اعلانيل اميدون ٽيمپليٽ جي مقابلي ۾ وڌيڪ بهتر بنائيندي ڪوڊنگ کي اهڙي طرح لڳايو ويو آهي ته جئين هي مفت ۾ هجڻ سان گڏو گڏ سوشل نيٽ ورڪ ۽ ڳولا ڪندڙ روبوٽس لاءِ فرينڊلي رهي..



نوٽ:

بحرحال ٽيمپليٽ رليز ڪندي انهن سمورن دوستن جن ۾ ايس ايم صارم ، عبدالحفيظ لغاري ، گل حسن لاکو ، عبيدالله ”عبيد“ ٿهيم ، عامر خان چاچڙ ۽ ڪجهه ٻيا سنڌ سلامت جا غير فعال ساٿي جن کي سندن طرفان ڪالز، پيغام ۽ ميسيجز جي موٽ ۾ جلد ٽيمپليٽ رليز ڪرڻ جي ڊگهي آٿت ڏيندو رهيو آهيان کان ٽيمپليٽ جي دير سان رليز ڪرڻ تي هٿ ٻڌي معزرت..
هن ٽيمپليٽ کي گذريل اعلانيل اميدون ٽيمپليٽ جي مقابلي ۾ وڌيڪ بهتر بنائيندي ڪوڊنگ کي اهڙي طرح لڳايو ويو آهي ته جئين هي مفت ۾ هجڻ سان گڏو گڏ سوشل نيٽ ورڪ ۽ ڳولا ڪندڙ روبوٽس لاءِ فرينڊلي رهي..

ڀرڳڙي بلاگر ٽيمپليٽ جا فيچرس
- سرچ انجن آپٽيمائيزيشن (SEO)
- ٻين ٽيمپليٽس جي مقابلي ۾ ڀرڳڙي ٽيمپليٽ هيٺين فيچرس ڪري مختلف آهي..
- پوسٽ ايڊيٽر لاءِ ڊائنامڪ ميٽا ڊسڪرپشن ٽيگ جو انسٽال هجڻ..
- موضوعن ۽ صفحن جي عنوانن لاءِ الڳ سان ڊيٽا ويريئيبل
- ايڇ ٽي ايم ايل جي سادي ڪوڊنگ جيئن سرچ انجن روبوٽس بلاگ تي موجود مواد کي آساني سان پڙهي سگهن..
- بناوٽ جي ڪوڊنگ کي ٽن ٽيگس (H1 بلاگ ٽائيٽل لاءِ، H2 سائيڊ بار ۽ پوسٽ ٽائيٽل لاءِ جڏهن ته H3 سب هيڊنگ لاءِ) ۾ سرچ انجن روبوٽ جي گهرجن مطابق ورهايل..
- ڪيٽگريون، تبصره، محفوظ ڪيل مواد کي سرچ ڪندڙ روبوٽس جي سيٽنگ مطابق رکيل..
- اسپيمرز جي تبصرن کان بچڻ لاءِ خاص انتظام
- گوگل ويب ماسٽر جي تازه ترين گهربل رفتار کي ذهن ۾ رکندي لوڊنگ وقت رکيل..
- عام لفظن ۾ ٽيمپليٽ کي SEO جي سمورن فيچرز سان سجايو ويو آهي..
- بلاگ تي پوسٽ ٿيل تحرير کي 9 مشهور سوشل نيٽ ورڪس بشمول گوگل پلس، فيس بوڪ ۽ ٽويٽر تي ونڊڻ کان سواءِ ساڳي پوسٽ کي اي ميل ڪرڻ يا ان جا آر ايس ايس فيڊ حاصل ڪرڻ جا لنڪ هر پوسٽ جي هيٺان انسٽال ڪيا ويا آهن..
- ڀرڳڙي ٽيمپليٽ سائين عبدالماجد ڀرڳڙي جي ويب سائيٽ ڀرڳڙي ڊاٽ ڪام کي سامهون رکي ڊيزائين ڪئي وئي آهي.. ان لاءِ هڪ ئي وقت ٽي سنڌي فونٽ (ايم بي نرگس، ايم بي لطيفي ۽ ايم بي سنڌي ويب) پڻ امبيڊ ڪري ٽيمپليٽ ۾ سجايا ويا آهن.. جنهن ڪري جيڪڏهن پڙهندڙ وٽ سنڌي فونٽ انسٽال ٿيل نه هوندا تڏهن به فونٽن جي نمائش بهتر ٿي سگهندي.. رنگن جي چونڊ به سائيٽ کي سامهون رکي رکي وئي آهي.. ۽ تحريرن جو ڏيکاء به ان ئي سائيٽ کي سامهون رکي ڊيزائين ڪيو ويو آهي...
- ٽيمپليٽ ۾ جي ڪيوري پروگرام کي شامل ڪري هڪ ٻه مينو بار ڊيزائين ڪيو ويو آهي جيئن بلاگ پڙهندڙ سولائي سان بلاگ تي گهمي سگهن..
- تبصرن لاءِ سنڌسلامت ايڊيٽر پڻ شامل ڪيو ويو آهي ته جيئن جيڪڏهن ڪنهن وزيٽر جي ڪمپيوٽر ۾ سنڌي انسٽال نه هجي ۽ هو سنڌي ۾ تبصرو ڪرڻ چاهي ته آساني سان ڪري سگهي..
- ٽيمپليٽ کي لڳ ڀڳ 98 سيڪڙو سنڌي رکيو ويو آهي ايسيتائين جو جيڪي جملا بلاگر کي ڪرڻا هوندا آهن اهي به اڳ ئي ڪري ڊيفالٽ سيٽنگ ۾ لڳايا ويا آهن.. ۽ صرف اهي جڳهيون جيڪي گوگل بلاگر پاڻ وٽ رکيون آهن کي ترجمو ناهي ڪيو ويو ..
- ڊيزائين کي ان ڳالهه کي ذهن ۾ رکي ويو آهي ته جڏهن به ڪو وزيٽر بلاگ تي اچي ته گهڻو وقت صرف ڪندي مختلف صفحن کي پڙهندي وقت صرف ڪري..
- ٽيمپليٽ ڊيزائين جو اسڪرپٽ ۽ اسٽائيل سڀني مکيه برائوزرس بشمول منجهائيندڙ انٽرنيٽ ايڪسپلورر سان مطابقت رکڻ..
- هيڊر، ڪنٽينٽ ريپر، پوسٽ سيڪشن، سائيڊ بار سيڪشن ۽ فوٽر کي خوبصورت وجيٽس سان سينگاريو ويو آهي.. جيئن بلاگ تي ڦرندي مزا ماڻي سگهجن..
- بلاگ تي مواد ڳولڻ لاءِ مينو بار تي ڳولا باڪس رکيو ويو آهي .. جنهن ۾ سنڌ سلامت ايڊيٽر کي شامل ڪري پاڻ مرادو سنڌي لکڻ کي فعال رکيو ويو آهي..
- سنڌ سلامت بلاگر نوٽيفيڪيشن بار کي بلاگ جي پڳ طور رکيو ويو آهي.. جتي توهان پنهنجي بلاگ جي نواڻ يا ڪو ڪنهن ايندڙ ايونٽ جو اعلان پنهنجي بلاگ ريڊرس لاءِ اطلاع لڳائي سگهو ٿا..
- ٽيمپليٽ جو فوٽر خوبصورتي سان ڊيزائين ڪيو ويو آهي جنهن ۾ بلاگر بابت معلومات ڏيندي بلاگ تي ڦيرو ڀريندڙ کي ڏسيو ويو آهي ته توهان ڪنهن ڊيڊ بلاگ بجاءِ اهڙي ماڻهونءَ جو بلاگ گهمو پيا جيڪو پنهنجي هڪ سڃاڻپ رکي ٿو.. گڏو گڏ بلاگ جي هر تحرير هيٺان پڻ بلاگر جي معلومات ڏنل آهي..
- هوئين ته هن ٽيمپليٽ بابت وڌيڪ ٻڌائي سگهجي ٿو پر وڌيڪ توهان جي دلچسپي تي انحصار رکجندي ڳالهه ختم ڪجي ٿي..

- موضوع سان منسلڪ زپ فائيل ڊائونلوڊ ڪريو۔۔ ۽ ايڪسٽريڪٽ ڪري ايڪس ايم ايل فائيل حاصل ڪريو۔۔۔
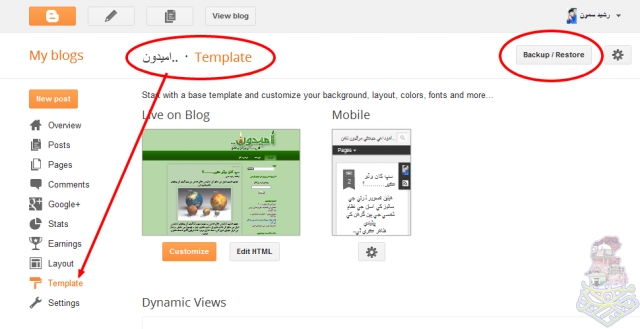
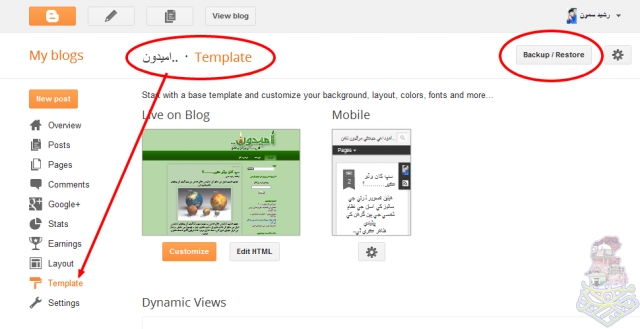
- ڊيش بورڊ تي سائن ان ٿيڻ کان پوءِ پنهنجو بلاگ چونڊيو۔۔۔ ۽ کاٻي پاسي موجود انگريزي لفظ Template تي ڪلڪ ڪريو۔۔ هاڻي ساڄي پاسي موجود Backup / Restore لفظن تي ڪلڪ ڪريو۔۔۔

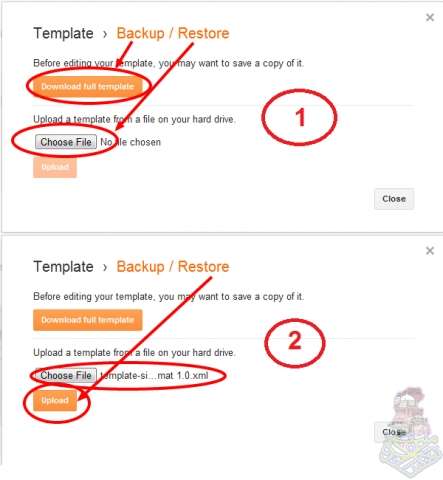
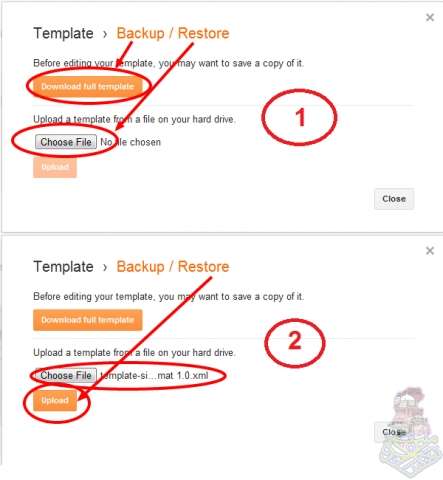
- هاڻي چاهيو ته پنهنجي موجوده ٽيمپليٽ جو بيڪ اپ وٺي رکو ۔۔ ان کانپوءِ برائوز بٽڻ تي ڪلڪ ڪري ايڪسٽريڪٽ ڪيل ايڪس ايم ايل فائيل جي لوڪيشن ڏيو ۽ اپلوڊ بٽڻ تي ڪلڪ ڪريو۔۔۔

- ۽ ڪم مڪمل ٿيو۔۔۔
- ٽيمپليٽ کي 95 سيڪڙو سنڌي ۾ تبديل ڪيو ويو آهي۔۔ باقي 5 سيڪڙو اهو حصو آهي جتي انگريزي هجڻ ضروري آهي۔۔
- ڀرڳڙي بلاگر ٽيمپليٽ جي ڪسٽيمائزيشن لاءِ هن ئي موضوع ۾ الڳ تحرير ڏجي ٿي..
- ٽيمپليٽ جي پسنديدگي بابت پنهنجي راءِ لائيو بلاگ يا وري هن ئي موضوع جي راءِ شماري سيڪشن ۾ ووٽ طور ڏئي سگهو ٿا۔۔۔
- ٽيمپليٽ جي فوٽر ايريا ۾ (لنڪ ٿيل رشيد سمون) کي اخلاقي تقاضو سمجهي چاهيو ته لڳايو نه ته پابندي نه آهي۔۔

- ياد رهي ته هي ڀرڳڙي بلاگر ٽيمپليٽ جو ابتدائي ورجن آهي.. دوستن طرفان صلاحن کان پوءِ ٽيمپليٽ جو اسٽيبل ورجن رليز ڪبو...
بحرحال ٽيمپليٽ رليز ڪندي انهن سمورن دوستن جن ۾ ايس ايم صارم ، عبدالحفيظ لغاري ، گل حسن لاکو ، عبيدالله ”عبيد“ ٿهيم ، عامر خان چاچڙ ۽ ڪجهه ٻيا سنڌ سلامت جا غير فعال ساٿي جن کي سندن طرفان ڪالز، پيغام ۽ ميسيجز جي موٽ ۾ جلد ٽيمپليٽ رليز ڪرڻ جي ڊگهي آٿت ڏيندو رهيو آهيان کان ٽيمپليٽ جي دير سان رليز ڪرڻ تي هٿ ٻڌي معزرت..